重要
この記事は古いです!
LINE Notifyは2025年3月31日にサービス終了します。
この記事の内容は実装できなくなるので参考にしないでください
概要
Slackを使ったチームの制作をしていたのですが、メンバーの数名がいつまでたってもSlackを見ない残念な人たちだったためLINEにあるグループに通知をするbotを作る事にしました。(Slackは見なくてもLine見ない奴はいねーだろって考えです)
かといってそんな残念な人たちのために労力かけるのもアホらしいのでGASとLINE Notifyを使ってお手軽に実装しました。
#必要なもの
・Google Apps Script(GAS)が書ける環境
・LINE Notify(LINEのアカウントが必要) https://notify-bot.line.me/ja/
・Outgoing WebHooks
#作るもの
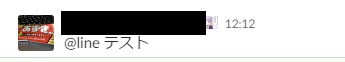
今回はslack上のすべてのチャンネルで@lineというワードを検出した時にLINEグループに通知を送るというものを作ります。
仕組みとしては以下の通り
2 Slack側のOutgoing WebHooksがGASのアプリケーションのURLに対してPOSTする。
3 GAS側でLINENotifyのAPIをたたく
5 世界が平和になる
サーバーとかよくわかんないけどサクッと実装できました。
#制作
#####LINE Notify
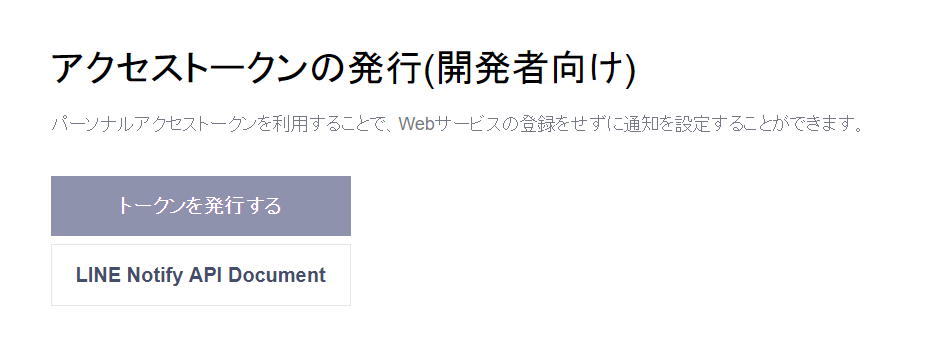
https://notify-bot.line.me/ja/ にアクセスしログインする
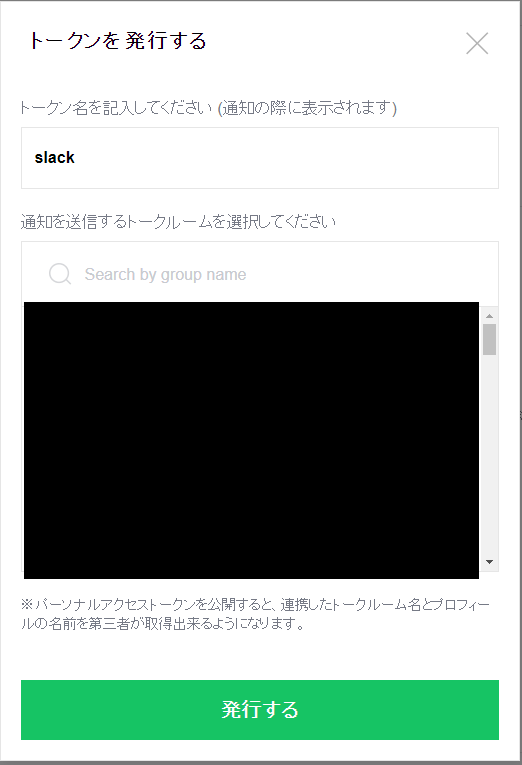
トークン名はbotがLINEで発言するときに表示されるのでわかりやすいものをつけましょう
通知を送信するトークルーム(今回は開発のLINEグループ)を指定

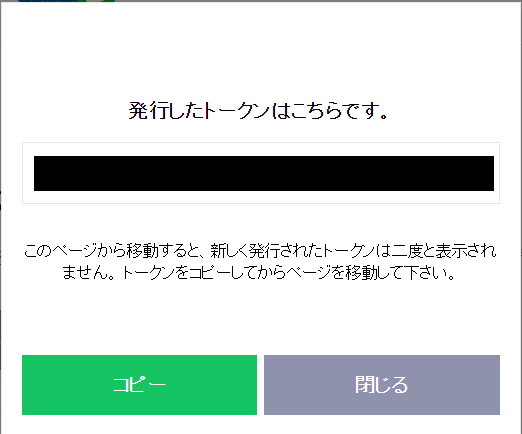
発行するをクリックするとトークンが発行されるのでメモなどに控えておきます。

これでLINE Notifyの設定は完了です。
正常に設定が終わっているとトークンが発行されたタイミングでLINE Notifyから通知が来ます

#####GASでスクリプトを書く
続いてGoogle Apps Scriptでスクリプトを書いていきます。
function doPost(e) {
//各種情報を取得
var chName = e.parameter.channel_name;
var userName = e.parameter.user_name;
var text = e.parameter.text;
//@lineの部分はいらないから削除しとく
text =text.substring(5);
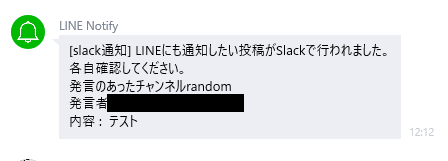
var msg = "LINEにも通知したい投稿がSlackで行われました。\n各自確認してください。\n発言のあったチャンネル"+chName+
"\n発言者 "+userName+ "\n内容 : "+text;
//送信
send(msg);
}
function send(message)
{
//lineトークン
var token = "ここにLINENotifyで発行したトークンを入れる";
var op =
{
"method" : "post",
"payload": "message=" + message,
"headers":{"Authorization" : "Bearer " + token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify",op);
}
とりあえずこれでOKです。
doPostの引数のeにslackのOutgoing WebHooksから送られるPOSTの内容が入っています。
その情報を元にメッセージを作って自作のsend関数でLINEのAPIをたたいてます。
書き終わったらこのスクリプトを実行できるようにします。
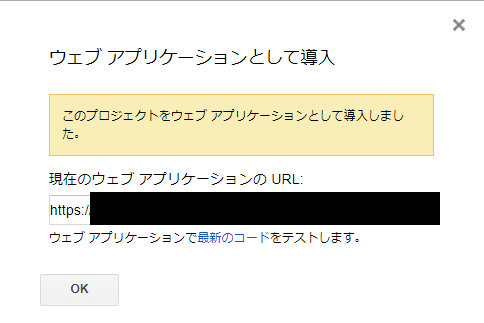
GASのエディタのメニューにある公開からウェブアプリケーションとして導入をクリック。
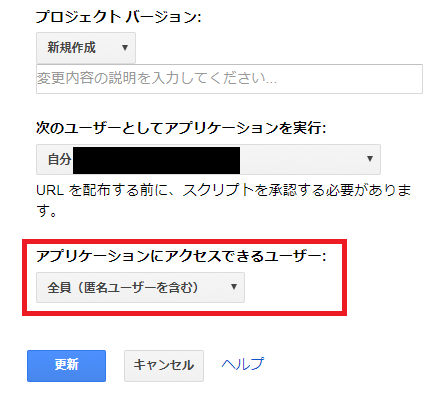
プロジェクトバージョンは新規作成にして(スクリプトを更新する際も新規作成にする)、
アプリケーションにアクセスできるユーザーは全員(匿名ユーザーを含む)に設定

#####Outgoing WebHooks
最後にSlack側と連携をしていきます。
https://チームURL/apps/manage
にアクセスし上のほうにあるSearch App DirectoryにOutgoing WebHooksと入力します

Add Configurationをクリック

Add Outgoning WebHooks integrationをクリック

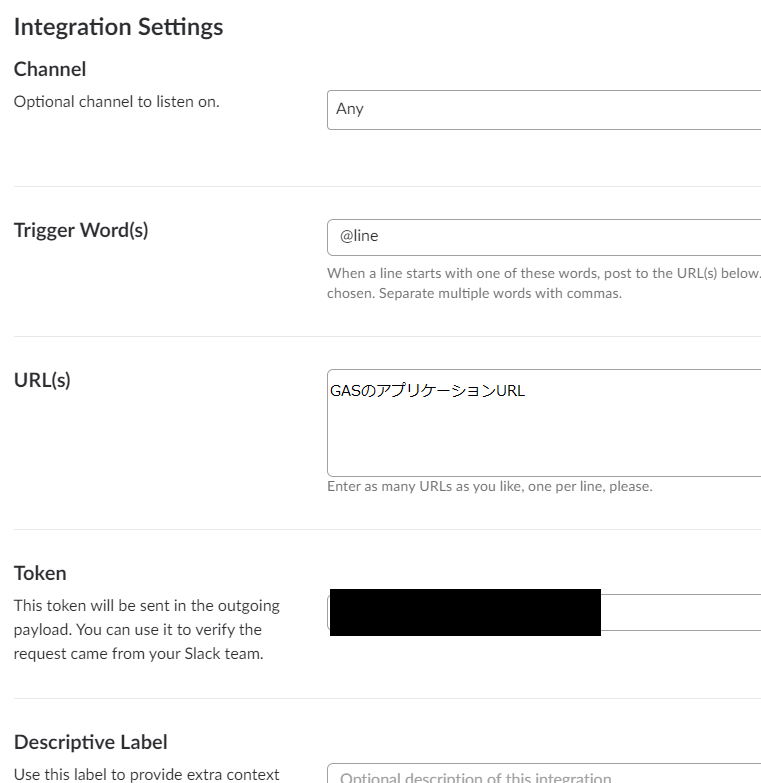
設定をしていきます
Channelには発言を監視するチャンネルを設定します。
今回は全てのチャンネルを監視したいのでAnyを選択
Trigger World(s)にはLineに通知する投稿だと識別するためのキーワードを設定します
今回は@lineで設定
URL(s)には先ほど発行したGASのWebアプリケーションURLを入れます。
Tokenはこのあと使います。
設定が終わったら下のほうにあるSave Settingsをクリックして完了です。
#####コードを修正
このままだとGASのアプリケーションURLを知られてしまうと不正にアプリケーションが実行されてLINEに投稿される恐れがあるので
先ほどのOutgoing WebHooksの設定画面にあったトークンを使い、Slackチームからの実行以外は弾くようにスクリプトを修正していきます。
function doPost(e) {
//追記ここから////////////////////////////////////////////////
//投稿のトークン取得
var t = e.parameter.token;
//トークンが一致しているか
if( t != "Outgoing WebHooksの設定画面にあったトークン")
{return;}
//追記ここまで////////////////////////////////////////////////
//各種情報
var chName = e.parameter.channel_name;
var userName = e.parameter.user_name;
var text = e.parameter.text;
//@lineの部分はいらないから削除しとく
text =text.substring(5);
var msg = "LINEにも通知したい投稿がSlackで行われました。\n各自確認してください。\n発言のあったチャンネル"+chName+
"\n発言者 "+userName+ "\n内容 : "+text;
send(msg);
}
function send(message)
{
//lineのほうのトークン
var token = "ここにLINENotifyで発行したトークンを入れる";
var op =
{
"method" : "post",
"payload": "message=" + message,
"headers":{"Authorization" : "Bearer " + token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify",op);
}
修正したらまたGASのエディタのメニューにある公開からウェブアプリケーションとして導入をクリックし、アプリケーションを更新します
プロジェクトバージョンは新規作成にしないと反映されないので注意。
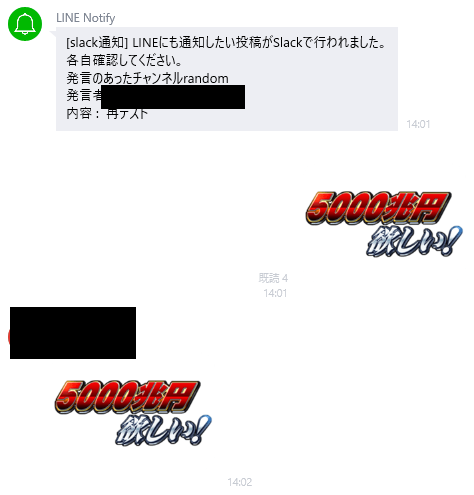
更新したら動作確認をしてみましょう。
LINEグループにLINE Notifyアカウントを追加すれば準備OK!
楽しい!
とりあえず望んでいたことが簡単に実装できました(満足)
GAS便利。
果たしてこれでSlack見ない残念な人たちにも連絡が伝わるのか・・・